TUTORIAL TIPS 1
I. Menggubah setting bandwith Pada windows
Pada dasarnya OS windows sudah membatasi bandwidth untuk koneksi internet sebanyak 20% dari total bandwidth yang seharusnya bisa maksimal,Jika anda ingin menambah bandwidth internet supaya koneksinya terasa lebih cepat dan kencang bisa dengan cara mengurangi atau mengosongkan batasan bandwidth tersebut supaya pada Windows kita bisa maksimal dalam menggunakan bandwidth yang sudah ada.
Ikuti petunjuknya seperti dibawah ini :
1. Klik Start
2. Klik Run
3. Ketik gpedit.msc
4. Kemudian klik Ok
5. Setelah masuk klik Administrative Templates
6. Kemudian Klik Network
7. Setelah terbuka klik QoS Packet scheduler
8. Kemudian klik Limit Reservable Bandwidth
9. Dan setelah terbuka ubah setting menjadi Enable
10. Kemudian ubah Bandwidth Limitnya menjadi 0
11. Klik Apply,ok
12. Kemudian keluar dan Restart komputer
II. Gunakan DNS dari OpenDNS untuk koneksi internet yang lebih cepat dan lebih aman.
1. Klik Start
2. Klik Control Panel
3. Pilih Network & Internet Connection
4. Klik Network Connection
5. Klik Kanan Local Area Connection pilih Properties
6. Pilih Internet Protocol (TCP/IP) kemudian Klik Properties
7. Klik Use Following DNS Server
8. Isi Preferred DNS Server dengan angka : 208.67.222.222
9. Isi Alternate DNS Server dengan angka : 208.67.220.220
10. Kemudian Klik OK
III. Jika menggunakan Browser Firefox gunakan add on Fasterfox, bisa di download disini.
Fasterfox adalah sebuah add on yang berfungsi untuk mempercepat koneksi dengan melakukan optimasi pada network dan cache browser. Fungsi dari cache adalah untuk menyimpan data sementara dari website yang kita kunjungi, sehingga ketika kita membuka kembali website tersebut proses loading-nya akan lebih cepat karena datanya telah disimpan di cache.
Beberapa optimasi yang dapat dilakukan oleh fasterfox adalah: HTTP pipelining, Memory caching,Disk caching,DNS caching,FastBack caching.
IV. Bagi pengguna Firefox, silahkan pasang Adblock
Fungsinya adalah untuk mem-filter iklan-iklan yang tidak perlu pada saat kita browsing, sehingga proses loading akan menjadi lebih cepat dan maksimal.
TUTORIAL TIPS 2
Menurut tulisan itu, ada beberapa cara untuk meningkatkan kecepetan akses internet di antaranya dengan menyetting browser, menggunakan
openDNS atau menggunakan
Google Web Accelerator.
Setting melalui openDNS sendiri sebenarnya banyak yang meragukan apakah bisa membuat koneksi cepat atau ga ada pengaruh apa-apa, coba anda baca polemiknya di forum
. Sedangkan
Google Web Accelerator didesain jika anda menggunakan koneksi broadband seperti cable dan DSL, tetapi untuk dial-up (mis. telkomnet instan atau speedy) juga dapat mempercepat koneksi. Untuk memakai Google Web Accelerator anda harus memenuhi kriteria antara lain Operating system harus windows XP atau windows 2000 dan browser nya harus (minimal) IE 5.5+ atau Mozilla Firefox 1.0+. kalau untuk browser lain juga bisa tetapi harus menkonfigurasi proxy settingsnya dari browser anda dengan menambah 127.0.0.1:9-100 pada HTTP. Setelah melakukan instalasi, Google web accelerator akan menampilkan icon kecil di atas browser dan icon tray di pojok bawah layar desktop.
Untuk cara Setting Browser, silakan ikuti cara2 ini:
Pengguna Internet Explorer:
- Pilih menu [Tools]
- Pilih [Internet Option]
- Klik tab [General]
- Pada opsi “Temporary Internet Files” klik [Setting] lalu geser slider-nya
TUTORIAL TIPS 3
Koneksi internet yang cepat adalah dambaan setiap orang, seperti cewe cantik juga yang merupakan dambaan setiap orang.:-) kembali ke masalah mempercepat koneksi internet, tapi tips ini hanya berlaku untuk yang di warnet saja dan warnetnya menggunakan mozzila firefox sebagai browsernya. tujuannya adalah mempercepat koneksi internet di komputer kita dengan menyedot bandwitdh komputer lain di dalam 1 warnet. licik juga sih tips ini tapi tidak apa-apa, apalagi di saat warnet yang sedang penuh dan semua komputer lambat, jadi cara ini bisa kita pakai. jadi koneksi internet kita jadi lebih cepat dan yang lain jadi sedikit lambat. kan kalo warnet lagi penuh semuanya lambat, jadi tidak akan pada menyadarinya. okeh saya akan memberitahukan untuk anda, begini caranya untuk mempercepat koneksi internet di warnet:
1. Di address bar mozzila ketik about:config kemudian akan terlihat tulisan yang banyak sekali
2. Gunakan fasilitan ctrl+f untuk mencari kata, kata yang di cari adalah sebagai berikut dan di rubah
- Network.http.pipelining; False <– klik 2 kali ubah “False” menjadi “True“
- Network.http.pipelining.maxrequests; 4 <-- klik 2 kali ubah “4” menjadi “30“
- Network.http.proxy.pipelining; False <– klik 2 kali ubah “False” menjadi “True“
3. Kemudian klik kanan di bagian yang kosong/putih terus pilih new terus integer lalu kolom pertama isikan nglayout.initialpaint.delay lalu tekan enter satu kali dan masukan angka 0 dan tekan enter kembali.
4. Restart ulang mozzila firefoxnya
5. Selamat berinternet ria dengan cepat, karena bandwitdh akan tersedot ke komputer anda, ini tadi adalah tips mempercepat koneksi internet di warnet.
TUTORIAL TIPS 4
Jangan terbayangkan bahwa koneksi kita sangat cepat sekali, kita hanya akan menggunakan teknik Tunneling. Pada dasarnya jika kita mengakses sebuah server (website), komputer kita diarahkan secara langsung ke server tersebut. Misal kita akan membuka sebuah halaman website yang servernya terletak di Amerika, maka komputer kita secara langsung mengaksesnya ke server tersebut. Atau lebih sederhananya jika kita inging mengambil sesuatu yang ada di Amerika maka kita harus pergi sendiri ke Amerika.
Terbayangkan oleh kita bergitu rumitnya perjalanan yang kita lewati, begitu banyaknya hambatan yang kita hadapi. Begitupun dunia networking. Teknik tunneling sama halnya dengan teknik pengiriman barang dengan bantuan kurir. Jika kita akan mengirim atau mengambil barang ke Amerika maka kita tidak perlu melakukannya sendiri, biarlah jasa kurir yang melakukan semua kerumitan dan hambatan yang dihadapi agar barang tadi bisa sampai ke tujuan.
Begitupun tunneling, pada saat kita mengakses sebuah halaman webiste maka komputer kita hanya akan meminta bantuan sebuah server untuk menyampaikan dan mengambil halaman demi halaman website yang kita tuju. Selain itu server tunnel akan mengkompresi data yang kita butuhkan, karena itulah koneksi internet kita secara keseluruhan akan meningkat.
Sederhanakan? Tapi kemudian muncul pertanyaan, apakah bisa hal tersebut gratis? Bisa ya bisa tidak. Sekarang sudah banyak server tunnel yang menyediakan fasilitas ini, misal Nitro, Toonel(dot)Net, TrafficCompressor, OnSpeed dan masih banyak yang lainnya. Gratiskah mereka? Jelas tidak, kecepatan yang mereka tawarkan harus ditebus dengan muahal alias berbayar. Lalu buat apa saya menulis ini? Ya karena saya ingin berbagi server tunnel yang GRATIS. Baik mari kita bahas cara menghubungkan komputer kita ke server tunnel yang gratis, tapi ada beberapa hal yang harus diperhatikan sebelum membahas.
- Komputer anda harus terkoneksi dengan internet.
- Teknik tunnel ini cocok bagi yang menggunakan koneksi internet dengan fasilitas GPRS, tapi bisa juga untuk jenis koneksi lain.
- Harus sudah terpasang software tunneling, misal putty, silahkan anda download pada bagian sebelah kanan blog (DEHAFILE).
Ikuti langkahnya :
- Download PuTTY , lihat link sebelah kanan (DEHAFILE)
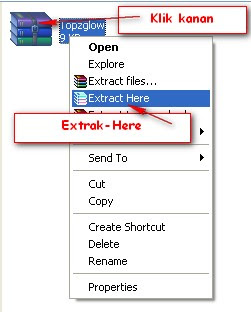
- Ekstrak menggunakan WinRAR dan simpan PuTTY.exe pada C:WINDOWS
- Biarkanlah PuTTY tidur disana, tidak usah diaktifkan
- Klik Start Menu => Run dan masukan “putty -P 222 -N -D 9999 -C net@cepat.abangadek.com” tanpa tanda petik (”) setelah itu jendela DOS akan terbuka.
- Pada saat diminta password, ketikan “cepat123” tanpa tanda petik (”) dan Enter, tapi jangan heran pada saat memasukan password anda tidak melihat apapun, makanya anda harus hati-hati memasukan password, jika salah maka PuTTY akan memberitahu anda, jika salah lagi maka PuTTY akan terminate (close). Jika setelah memasukan password PuTTY tidak ada reaksi (kursor hanya turun) maka anda sudah betul
- Arahkan agar browser menggunakan SOCKS proxy di localhost, port 9999 (lihat gambar dibawah)
- Selamat browsing dengan kecepatan baru tapi ingat ucapkan terima kasih pada Mas Harry karena sudah berbaik hati meminjamkan server-nya yang di Singapura untuk Tunneling, mudah-mudahan amal kebaikannya di balas oleh Allah SWT.
- Tutorial Ini Wajib & Harus: Memiliki Server Untuk Tunneling. Free Server Tunneling Bisa Didapat Di Internet / Dari Server Anda Sendiri.
TUTORIAL TIPS 5
Tadi lagi iseng-iseng browsing eh nemu tips yang satu ini, sebenarnya gimana sih settingan dan cara kerja dari pemanfaatan cahe ini??. Ini adalah cara untuk mempercepat koneksi internet yang smart.
Cache sebenernya berfungsi supaya kita browser yang kita gunakan tidak perlu lagi me load file-file yang sebelumnya sudah kita download(web yang pernah kita kunjungi, nah dengan cara ini kita bisa menyimpan cache secara besar, dan ada juga pem-blokir trojan nya lagi. mantab deh pokok nya.
Untuk ukuran penyimpanan cache bisa tak terbatas tergantung dari besar muatan hardisk anda. Jadi untuk memperbesar cache bisa sesuai dengan keinginan anda.
Ada beberapa konfigurasi yang di lakukan untuk melakukan cara ini, langkah-langkah nya adalah sebagai berikut:
Konfigurasi :
1. Klik tool pada menu internet explorer, klik internet options
2. Pada tab connection, klik LAN Settings
3. Proxy Server diberi tanda centang, isikan Address “127.0.0.1″ & set port, misal “8080″
4. Klik ok
5. Pada tab advanced, lihat pada tree HTTP 1.1 settings, beri tanda centang :
- Use HTTP 1.1
- Use HTTP 1.1 through proxy connection
6. Klik ok
Bagi yang menggunakan internet melalui akses dial-up, cara settingnya :
1. Klik tool pada menu internet explorer, klik internet options
2. Pada tab connection, frame Dial-UP and Private Network Settings, klik Settings
3. Proxy Server diberi tanda centang, isikan Address “127.0.0.1″ & set port, misal “8080″
4. Klik ok
5. Pada tab advanced, lihat pada tree HTTP 1.1 settings, beri tanda centang :
- Use HTTP 1.1
- Use HTTP 1.1 through proxy connection
6. Klik ok
Bagi yang pakai mozilla firefox ada juga settingannya di Menu Tool, Sub menu Option, Network connection, klik setting, Proxy Server diberi tanda centang, isikan Address “127.0.0.1″ & set port tool ini, misal “8080″ dan klik ok.
Nah untuk selanjutnya perlu juga tambahan aplikasi yang bisa di download di
sini.
TUTORIAL TIPS 6
Koneksi internet anda lelet? Silahkan anda coba software
Onspeed 6.0.9 , software ini bisa meningkatkan kecepatan internet anda hingga 10 kali lipat!!!(Dial-up – 10x Faster, Broadband – 5x Faster, Mobile connections – 8x Faster). Saya pribadi memang tidak menggunakan software ini (karena selama ini memakai koneksi lewat warnet terus), tapi bolehlah anda coba (taruh komentar anda ya… apakah software ini benar-benar berfungsi apa tidak)
Di bawah ini ada beberapa software lainnya yang bisa anda gunakan untuk meningkatkan kecepatan browsing internet anda:
- Flash Speed 200%
Flash Speed 200% is an Internet accelerator that help you optimize your Internet connection speed 200% or more. The software changes some Windows settings to give you faster performance, and optimize your Internet connection speed 200% or more according to your computer. It support optimiz Dial-Up, Lan, Cable, ADSL, HDSL, VDSL and PPPoE connections up to 200% faster. Increase your download speeds.
Download Flash Speed 200%
- CFosSpeed
Tool ini Untuk Mempercepat Akses Internet Cocok Buat Koneksi Lemot (Traffic Compresson System)
Download CfosSpeed
- Dsl Speed
DSL Speed is a prefessional tool that will online optimize your
DSL(e.g.,ADSL,G.lite,IDSL,SDSL)connection speed to MAX.
Main Features:
Online optimize your DSL (ADSL) connection speed.
Auto verify your ISP’s MTU and your DSL (ADSL) unique optimize
value.
Faster loading Web Pages.
Tweaks DNS Errors Caching In Windows 2000/XP.
Tweaks ICS In Windows 98SE.
Download DSL Speed
- Internet Turbo
Software untuk meningkatkan kecepatan internet
Download Internet Turbo
- Modem Boster
Software untuk mempercepat kinerja Modem
Download Modem Boster
- Firefox Ultimate Optimizer
Software untuk optiamasi Browser firefox
Download Firefox Ultimate Optimizer
- Fasterfox
Add-ons untuk browser Firefox. Setelah Fasterfox selesai terinstall, restart Firefox anda. Tanda kalau Fasterfox sudah terinstall di Firefox anda adalah akan ada gambar rubah kecil di sisi kanan bawah Firefox anda.
Download add-on FasterFox
- Google Web Accelerator
Tanda kalo GoogleWebAccelerator sudah terinstall di web browsing anda adalah akan ada gambar jam kecil di web browsing anda. GoogleWebAccelerator akan menunjukkan berapa banyak waktu yang telah dihemat karena menggunakan GoogleWebAccelerator.
Download Google Web Accelerator
- FullSpeed2.7
Dramatically speed up your existing Internet broadband connection and get the best performance possible from your current Internet connection. Full Speed will increase your online Internet speed with everything you do: faster downloading, web browsing and web page loading, data streaming, email, P2P and gaming. Full Speed will also improve the performance of business communications which utilise Broadband technologies including Remote Desktop sessions, Intranets and Extranets over VPN’s and WANs . One click it’s done; no questions or any knowledge is required. Full Speed has a ‘Clean’ Award from Softpedia confirming that it is completely Spyware FREE. Full Speed also has no banners, popups, adverts, contracts, subscriptions, viruses or malware of any kind. Free performance testing software is also included for testing and comparison of download speeds and Web browsing performance.

























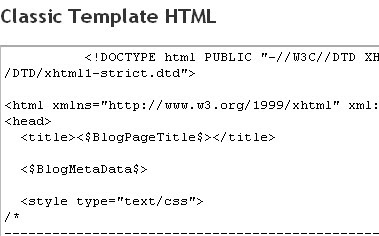
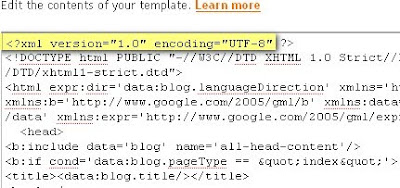
 Pada kesempatan ini saya akan menjelaskan tutorial singkat bagaimana cara pasang TV di blog. Dimana yang nanti akan kita pasang ialah TV online. apabila kita ingin menontonya tentu harus dengan koneksi internet Cara pasang tv online di blogspot maupun di wordpress tergolong mudah. Tinggal copy kode iframe tv online tersebut. Caranya gimana?
Pada kesempatan ini saya akan menjelaskan tutorial singkat bagaimana cara pasang TV di blog. Dimana yang nanti akan kita pasang ialah TV online. apabila kita ingin menontonya tentu harus dengan koneksi internet Cara pasang tv online di blogspot maupun di wordpress tergolong mudah. Tinggal copy kode iframe tv online tersebut. Caranya gimana?



0 comments:
Poskan Komentar
Silahkan Berikan Komentar Anda!Sebelum anda berkomentar sebaiknya anda klik link dibawah ini untuk mengetahui Cara Berkomentar Yang Benar